C3js is a graph javascript library on top of D3js. For a project we needed graphs and we ended up using c3js. How this happened and some of the first steps we took is written down by Roberto van der Linden in his blogpost: Creating charts with C3.js
Using C3js without other javascript libraries is of course perfectly doable. Still I think using it in combination with AngularJS is interesting to evaluate. In this blogpost I am going to document some steps I took to go from the basic c3 sample to a more advanced AngularJS powered sample.
Setup project – most basic sample
The easiest setup is by cloning by github repository: c3-angular-sample. If you are more the follow a long kind of person, than these are the steps.
We start by downloading C3js, d3 and AngularJS and create the first html page to get us started.
- Download latest version of c3js: latest release (0.2.4 as of now)
- Download latest stable release of angularjs (1.2.21 as of now)
- Download latest release of d3 (3.4.11 as of now)
Next we create the index1.html that loads the stylesheet as well as the required javascript files. Two things are important to notice. One, the div with id chart. This is used to position the chart. Two, the script block that creates the chart object with data.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link href="css/c3-0.2.4.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Sample 1: Most basic C3JS sample</h1>
<div id="chart"></div>
<!-- Load the javascript libraries -->
<script src="js/d3/d3-3.4.11.min.js" charset="utf-8"></script>
<script src="js/c3/c3-0.2.4.min.js"></script>
<!-- Initialize and draw the chart -->
<script type="text/javascript">
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
</script>
</body>
</html>
Next we introduce AngularJS to create the chart object.
Use AngularJS to create the chart
The first step is to remove the script block and add more javascript libraries to load. We load the AngularJS library and our own js file called graph-app-2.js. In the html tag we initialise the AngularJS app using ng-app=”graphApp”. In the body tag we initialise the Graph controller and call the function when the Angular app is initialised.
<html ng-app="graphApp"> <body ng-controller="GraphCtrl" ng-init="showGraph()">
Now let us have a look at some AngularJS javascript code. Notice that their is hardly a difference between the JavaScript code in both samples.
var graphApp = angular.module('graphApp', []);
graphApp.controller('GraphCtrl', function ($scope) {
$scope.chart = null;
$scope.showGraph = function() {
$scope.chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
}
});
Still everything is really static, it makes use of mostly defaults. Let us move on and make it possible for the user to make some changes to the data and the type of chart.
Give the power to the user to change the data
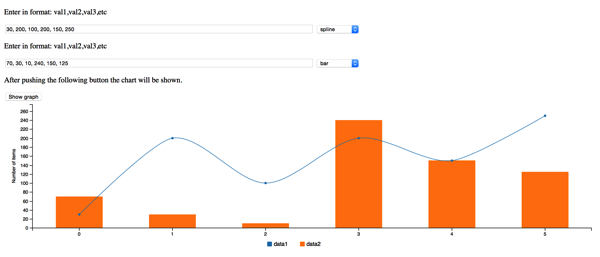
We have two input boxes that accept common separated data and two drop downs to change the type of the chart. Fun to try out all the different types available. Below first he piece of html that contains the form to accept the user input.
<form novalidate> <p>Enter in format: val1,val2,val3,etc</p> <input ng-model="config.data1" type="text" size="100"/> <select ng-model="config.type1" ng-options="typeOption for typeOption in typeOptions"></select> <p>Enter in format: val1,val2,val3,etc</p> <input ng-model="config.data2" type="text" size="100"/> <select ng-model="config.type2" ng-options="typeOption for typeOption in typeOptions"></select> </form> <button ng-click="showGraph()">Show graph</button>
This should be easy to understand. There are a few fields taken from the model as well as a button that generates the graph. Below is the complete javascript code for the controller.
var graphApp = angular.module('graphApp', []);
graphApp.controller('GraphCtrl', function ($scope) {
$scope.chart = null;
$scope.config={};
$scope.config.data1="30, 200, 100, 200, 150, 250";
$scope.config.data2="70, 30, 10, 240, 150, 125";
$scope.typeOptions=["line","bar","spline","step","area","area-step","area-spline"];
$scope.config.type1=$scope.typeOptions[0];
$scope.config.type2=$scope.typeOptions[1];
$scope.showGraph = function() {
var config = {};
config.bindto = '#chart';
config.data = {};
config.data.json = {};
config.data.json.data1 = $scope.config.data1.split(",");
config.data.json.data2 = $scope.config.data2.split(",");
config.axis = {"y":{"label":{"text":"Number of items","position":"outer-middle"}}};
config.data.types={"data1":$scope.config.type1,"data2":$scope.config.type2};
$scope.chart = c3.generate(config);
}
});
In the first part we initialise all the variables in the $scope that are used on the form. In the showGraph function we have added a few things compared to the previous sample. We do not use the column data provider anymore, now we use the json provider. therefore we create arrays out of the comma separated numbers string. We also add a label to the y-axis and we set the types of charts using the same names as in the son object with the data. I think this is a good time to show a screen dump, stil it is much nicer to open the index3.html file yourself and play around with it.

Now we want to do more with angular, introduce a service that could obtain data from the server, but also make the data time based data.
Introducing time and data generation
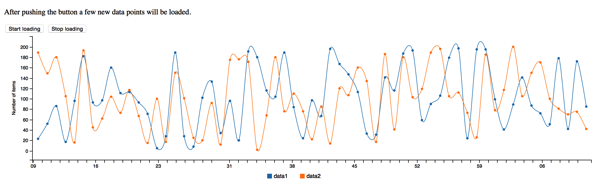
The html is very basic, it only contains to buttons. One to start generating data and one to stop generating data. Let us focus on the javascript we have created. When creating the application we now tell it to look for another module called graphApp.services. Than we create the service using the factory and register it with the application. That way we can inject the service later on into the controller.
var graphApp = angular.module('graphApp', ['graphApp.services']);
var services = angular.module('graphApp.services', []);
services.factory('dataService', [function() {
function DataService() {
var data = [];
var numDataPoints = 60;
var maxNumber = 200;
this.loadData = function(callback) {
if (data.length > numDataPoints) {
data.shift();
}
data.push({"x":new Date(),"data1":randomNumber(),"data2":randomNumber()});
callback(data);
};
function randomNumber() {
return Math.floor((Math.random() * maxNumber) + 1);
}
}
return new DataService();
}]);
This service has one exposed method, loadData(callback). The result is that you get back a collection of objects with 3 fields: x, data1 and data2. The number of points is maximised to 60 and they have a random value between 0 and 200.
Next is the controller. I start with the controller, the parameters that are initialised as well as the method to draw the graph.
graphApp.controller('GraphCtrl', ['$scope','$timeout','dataService',function ($scope,$timeout,dataService) {
$scope.chart = null;
$scope.config={};
$scope.config.data=[]
$scope.config.type1="spline";
$scope.config.type2="spline";
$scope.config.keys={"x":"x","value":["data1","data2"]};
$scope.keepLoading = true;
$scope.showGraph = function() {
var config = {};
config.bindto = '#chart';
config.data = {};
config.data.keys = $scope.config.keys;
config.data.json = $scope.config.data;
config.axis = {};
config.axis.x = {"type":"timeseries","tick":{"format":"%S"}};
config.axis.y = {"label":{"text":"Number of items","position":"outer-middle"}};
config.data.types={"data1":$scope.config.type1,"data2":$scope.config.type2};
$scope.chart = c3.generate(config);
}
Take note of the $scope.config.keys which is used later on in the config.data.keys object. With this we move from an array of data per line to a an object with all the datapoints. The x is coming from the x property, the value properties are coming from data1 and data2. Also take note of the config.axis.x property. Here we specify that we a re now dealing with timeseries data and we format the ticks to show only the seconds. This is logical since we configured the have a maximum of 60 points and we create a new point every second, which we will see later on. The next code block shows the other three functions in the controller.
$scope.startLoading = function() {
$scope.keepLoading = true;
$scope.loadNewData();
}
$scope.stopLoading = function() {
$scope.keepLoading = false;
}
$scope.loadNewData = function() {
dataService.loadData(function(newData) {
var data = {};
data.keys = $scope.config.keys;
data.json = newData;
$scope.chart.load(data);
$timeout(function(){
if ($scope.keepLoading) {
$scope.loadNewData()
}
},1000);
});
}
In the loadNewData method we use the $timeout function of AngularJS. After a second we call the loadNewData again if we did not set the keepLoading property explicitly to false. Note that adding a point to the graph and calling the function recursively is done in the callback of the methode as send to the dataService.
Now run the sample for longer than 60 seconds and see what happens. Below is a screen dump, but is becomes more funny when you run the sample yourself.

That is about it, now I am going to integrate this with my elasticsearch-ui plugin
The post Using C3js with AngularJS appeared first on Gridshore.